Несмотря на то, что создание сайтов является творческим процессом, в этом деле тоже необходима структуризация. Но для чего это все? Дело в том, что, если продумать каждый из этапов, разработка сайта займет меньше времени, в отличие от варианта, когда создание сайта не продумывается.
При покупке готового сайта:
• Обращаем внимание на дизайн
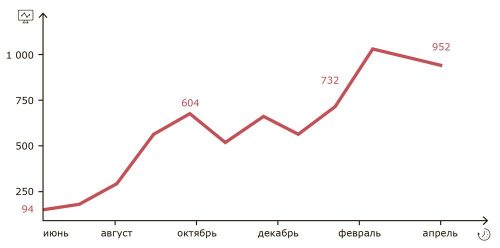
• Обращаем внимание на посещаемость сайта.
Для того чтобы по итогу получить хороший сайт, необходимо создать его прототип. Необходимо продумать порядок блоков и то, как будут размещаться графически-текстовые элементы на каждой из страниц. Это действительно существенно облегчит задачу в будущем. Небольшая рекомендация: фрилансерам лучше приступать к работе, когда прототип уже одобрен заказчиком.
При работе над прототипом необязательно вставлять уже готовые картинки и текст — можно использовать любые текст и изображения, чтобы просто складывалась общая картина будущего сайта. Для того чтобы создать прототип, можно использовать как обычный лист и цветные карандаши или ручки, так и Paint, Excel, Word, Adobe Muse, Photoshop. Главное, чтобы инструмент максимально помогал реализовывать создание прототипа.
После того как макет завершен, можно приступать и к дизайну. Этот этап — один из самых творческих, ведь подразумевает использование различных художественных приемов. Кроме этого, этот этап требует знание основ веб-дизайна. Поэтому, если воображения совсем нет, следует обратиться в веб-дизайнеру, который может сделать, например, лишь прототип сайта.
Следующим этапом создания сайтов является верстка. Версткой называется процесс переноса дизайна сайта в виде картинки в код HTML. Это необходимо для того, чтобы браузер понимал, как правильно отображать этот сайт. Этот этап — один из наиболее интересных по мнению профессионалов, однако именно он и отпугивает новичков в этом деле, потому что именно здесь актуальны знания HMTL, CSS, jQuery. Ранее специалисты в этом деле писали код от руки, сейчас же существуют системы, помогающие визуально спроектировать сайт или же готовые шаблоны. Если выбирается первый способ, то работа производится без написания кода, а только расставляются блоки на экране. Несмотря на кажущуюся простоту этого способа, все равно рекомендовано знать, как используется блочная верстка. Это поможет процессу оставаться осмысленным, а объекты не будут разъезжаться.
Следующим и последним этапом является настройка системы управления содержимым и наполнение. После завершения создания макета сайта к нему подключается CMS (система управления содержимым). Для этих целей можно использовать программу WordPress или какую-либо другую CMS. Для подключения таких программ необходимо следующее: в шаблон нужно вставить команду CMS. Это покажет ей, где шапка сайта, а где — логотип. Однако следует отметить, что данный этап не является необходимым при создании сайта. При заказе сайта, например, заказчик может требовать лишь HTML-версию.
На сегодняшний день глубокие знания программирования для создания сайтов уже не так необходимы, однако некая сноровка и опыт все же не будет лишним, чтобы создание было быстрым и качественным.